결론부터 말하면 참조타입 변수들을 immutable하게 관리해줘야하기 때문이다.
1. 불변성(immutable)을 지켜주는 이유
-> 원시타입(boolean, string, number, null, undefined)말고 참조타입(reference, obj)의 경우 같은 메모리를 사용하기 때문에 A가 바뀌면 같은 메모리바라보는 B도 영향을 받아 의도하지 않는 동작(side-effect)을 함.

-> 불변성이 지켜지지 않을 경우 diff 알고리즘이 dirty를 파악 못할 수 있다!
(추가로 업데이트 성능 최적화가 필요 시 shouldcomponentupdate를 활용하면 됨. )

2. 불변성 지켜주는 방법
-> 참조타입의 경우 map, fillter, concat 을 활용하여 새로운 객체나 배열을 반환
-> spread(...)를 활용하여 바꾸고싶은 값만 바꿔주기
추가로 공부해야할 것: hooks 에 useCallback , useMemo 등 랜더링최적화
궁금한점 : iterator를 지원하는 모든 배열 함수는 전부 새로운 객체나 배열을 반환하는지?
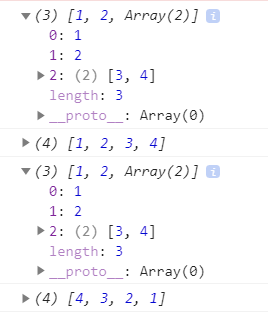
밑 페이지를 참고하여 테스트코드를 작성해봤는데 영향받는 케이스를 재현하기 어려웠다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/keysd
Array.prototype.keys()
keys() 메서드는 배열의 각 인덱스를 키 값으로 가지는 새로운 Array Iterator 객체를 반환합니다.
developer.mozilla.org
- 새 배열 반환: set, map, reduce, fillter, concat, flat
- 기존 메모리 참조: slice